Content
OAuth
Introduction
OAuth 2.0 is an open standard to allow secure authorization in standard method from web, mobile and desktop applictions. The OAuth 2.0 authorization framework enables third-party applications to obtain access to an HTTP service (the Multivers API). [Source: OAuth.net]
OAuth provides client applications a "secure delegated access" to server resources on behalf of a resource owner (the Multivers user). It specifies a process for resource owners (Multivers users) to authorize third-party access to their server resources (in Multivers Online) without sharing their credentials. Designed specifically to work with Hypertext Transfer Protocol (HTTP), OAuth essentially allows access tokens to be issued to third-party clients by an authorization server, with the approval of the resource owner, or Multivers user. The client then uses the access token to access the protected resources hosted by the resource server (the Multivers API). OAuth is commonly used as a way for web surfers to log into third party web sites using their Google, Facebook or Twitter accounts, without worrying about their access credentials being compromised. [Source: Wikipedia]
OAuth 2.0 can be sometimes hard to understand. You can watch the following easy to understand tutorial to understand the concept (OAuth 2.0 - part 1 until part 4):
OAuth 2.0 by David Rice
This article describes the OAuth 2.0 protocol to help developers to implement the protocol.
Roles
OAuth 2.0 defines the following roles of users and applications:
- Resource owner / user
The resource owner is the person or application that owns the data that is to be shared. For instance, a user on Facebook or a user in Multivers Online is a resource owner. - Resource server
The resource server is the server hosting the resources. For instance, Facebook, Spotify, or the Multivers API in Multivers Online is a resource server (or has a resource server). - Authorization server
The authorization server is the server authorizing the client application to access the resources of the resource owner. The authorization server and the resource server can be the same server, but it doesn't have to. For instance, using your Facebook login to access Spotify resources is an example of a seperate authorization server (Facebook) and resource server (Spotify). In case of the Multivers Web API the authorization server and the resource server are the same. You can only use your Multivers Online login to access resources in Multivers Online. - Third-party application / client application
Any client application requesting access to the resources stored on the resource server (the Multivers API). OAuth allows a client application access to your data at a resource server via tokens issued by an authorization server in response to your authorization.

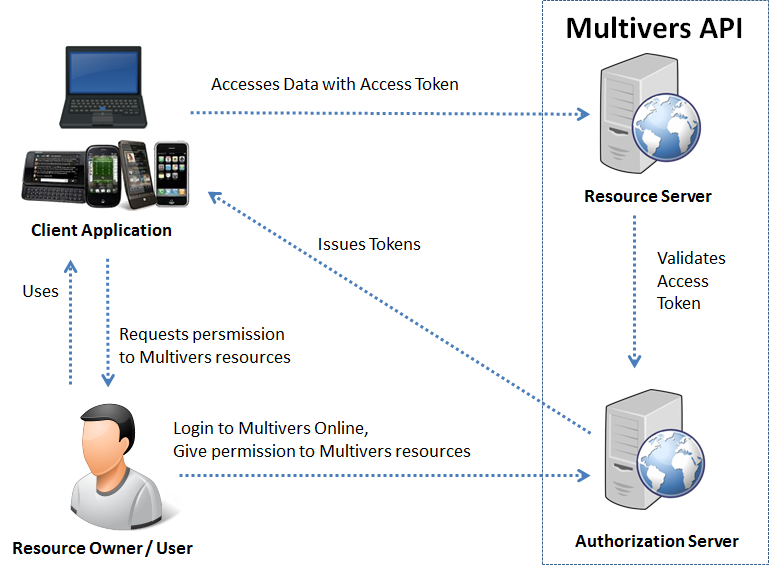
Image: Overview of all OAuth 2.0 roles and how they interact with each other.
Terminology
The following terminology is also important to understand the OAuth 2.0 process:
- Client Identifier and Client Secret
After registering your app, you will receive a Client Identifier and a Client Secret. The Client Identifier is considered public information, and is used to build login URLs, or included in Javascript source code on a page. The Client Secret must be kept confidential. If a deployed app cannot keep the secret confidential, such as Javascript or native apps, then the secret is not used. - Scope
The Scope defines the subset of data the Multivers User has given the third-party application access to. In this version of the Multivers API we only have one scope containing all data. - Authorization Code
An Authorization Code is supplied after a user has logged in and gave the third-party application permission to access his data in Multivers Online. An Authorization Code can be used to obain an Access Token and a Refresh Token. - Access Token
An Access Token can be used to make request to the Multivers Web API and has a short life time (two hours). - Refresh Token
A Refresh Token can be used in combination with the Client Secret to refresh your Access Token once it has expired.
Test- and production environment
Each version of the Multivers .NET API Server in Multivers Online has an specific endpoint for both the test- and production environment:
- Test: https://sandbox-api.boekhoudgemak.nl/vXX , where XX can be replaced by the version number, such as 221.
- Production: https://api.boekhoudgemak.nl/vXX , where XX can be replaced by the version number, such as 221.
Registering an application
The first step is to register an application on the Multivers API portal. Navigate to the Multivers API portal and login. Choose "Mijn Dashboard" and afterwards "Applicaties" and "Toevoegen". to register your application. After you have added your application, Exact has to activate it. This process can take several business days, your application will have the status "Actief" when activated. If you experience any troubles during the registration process you can send an e-mail to the support department. After your application has been activated, you can find your Client Identifier and Client Secret. These attributes are required for the following steps.

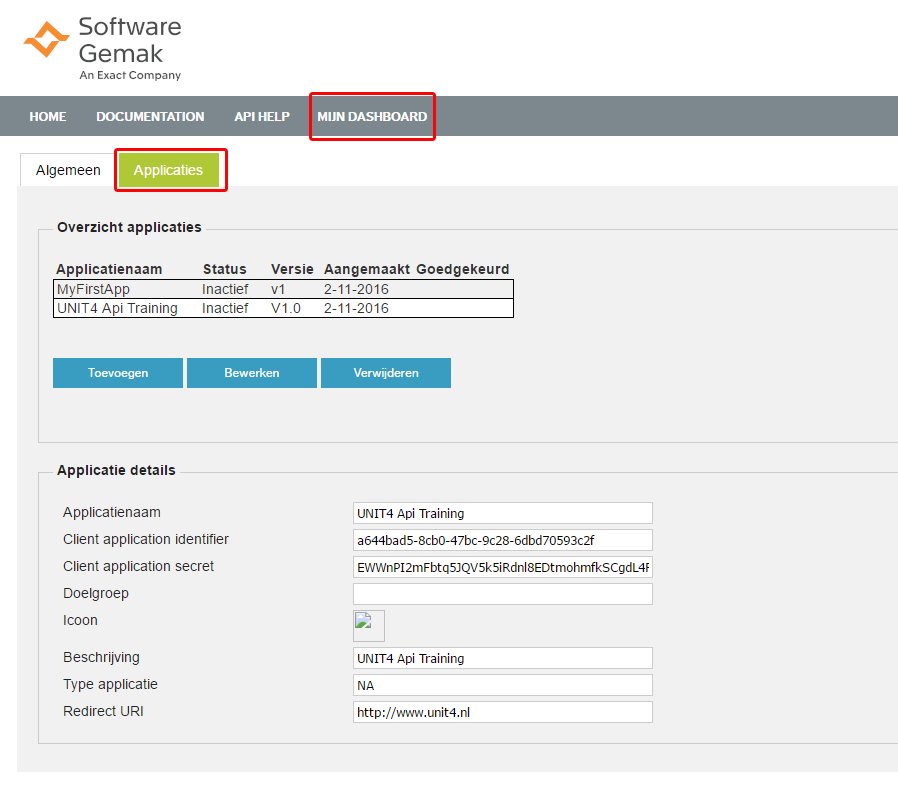
Image: A registered and activated application in the Multivers API
Specifying the redirect uri
Each application must register the redirect uri it intends to use when directing users to the authentication page. The next few steps in this guide will show how this redirect_uri is used to obtain tokens required to communicate with the api. For now it is required to enter a valid redirect uri, this uri can be changed at a later date. Tokens can only be obtained when both the app identifier and the redirect uri match the ones on the registration page.
Some applications may want to redirect to a different url than the registered redirect_uri. The OAuth2 spec allows applications to pass a state querystring parameter to the login url. The value of this parameter is returned to the url specified by the redirect_uri. It can contain any data and is therefore ideal to use as a way to persist some data between the client application and the authorization provider. For example when your user visits website.com/account/details but needs to be logged in to view that page your appliction may pass 'account/details' as a base64 encoded string as the state querystring parameter. The login url will look something like this:
https://sandbox-api.boekhoudgemak.nl/V221/OAuth/Authorize?client_id={ClientIdentifier}&redirect_uri={RedirectUrl}&scope={Scope}&response_type=token&state=YWNjb3VudC9kZXRhaWxz
After logging in the authorization provider will redirect the user to your registered redirect_uri and include the value of the state parameter as querystring parameter. Your application can then read this parameter and decide to further redirect the user. The state parameter is not just intended for redirection but can be used to persist any piece of data when logging in.
OAuth flows
The first step of OAuth 2 is to get authorization from the user. For browser-based or mobile apps, this is usually accomplished by displaying an interface provided by the service to the user.
OAuth 2 provides several "grant types" for different use cases. The grant types defined are:
- Code for Web Server Applications
- Token for Browser-Based and Mobile Apps
Web Server Applications
Web Server Apps are written in a server-side language (PHP, ASP, etc.) and run on a server where the source code of the application is not available to the public. Therefore you can safely use the Client Secret.

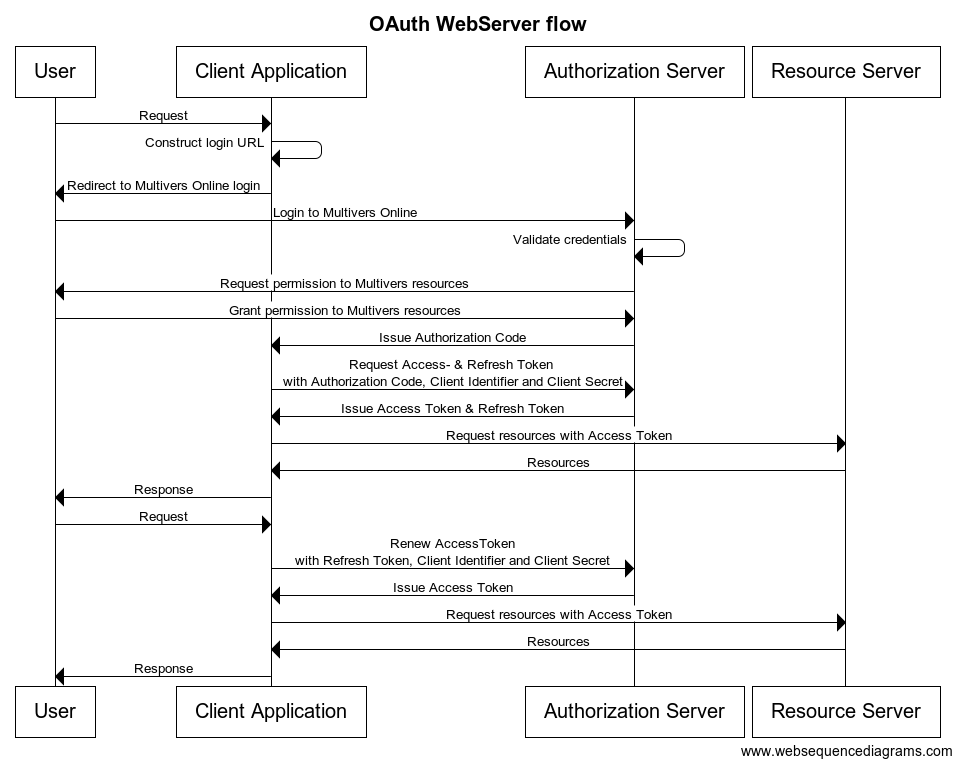
Sequence diagram of the OAuth Web Server flow
Request Authorization Code
Create a "Log in" link sending the user to: https://sandbox-api.boekhoudgemak.nl/V221/OAuth/Authorize?client_id={ClientIdentifier}&redirect_uri={RedirectUrl}&scope={Scope}&response_type=code
You have to replace the parameters "{Client Identifier}" and "{RedirectUrl}" with your application data. At this moment we only support one scope, so you can set the parameter "{Scope}" to "http://UNIT4.Multivers.API/Web/WebApi/*". The user is redirected to the Multivers Web API login screen. The first step is to login and the second step is to give your application permission to access data in Multivers Online.

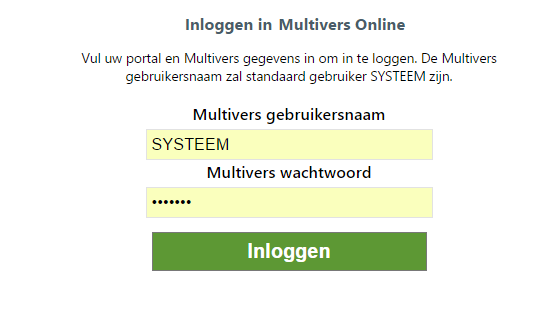
Step 1: Login to Multivers Online

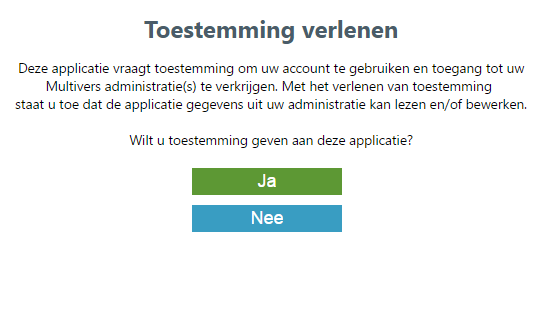
Step 2: Give application permission to access data in Multivers Online
After the user has succesfully authenticated and gave your application permission to access his data in Multivers Online, the Web API redirects the user back to your site (based on the Redirect URL) with an authorization code.
{RedirectUrl}?code={code}
Exchange Authorization Code for an Access Token
In your Web Server Applications you have to read the authorization code from the Redirect URL and exchange it for an access token. You have to make a HTTP POST to the following URL: https://sandbox-api.boekhoudgemak.nl/V221/OAuth/Token
You have to send the following string in the request body. You have to replace the parameters "{Client Identifier}", "{Client Secret}" and "{RedirectUrl}" with your application data and the "{Authorization Code}" with the authorization code obtained before.
POST https://sandbox-api.boekhoudgemak.nl/V221/OAuth/Token
code={code}&client_id={Client Identifier}&client_secret={Client Secret}&redirect_uri={RedirectURL}&grant_type=authorization_code
{
"access_token": "AAEAAE0OU9iBUu-GhtKM",
"token_type": "bearer",
"expires_in": 7200,
"refresh_token": "KTZN!IAAAAHrAraJqG2eoegY2b",
"scope": "http://UNIT4.Multivers.API/Web/WebApi/*"
}
Exchange Refresh Token for an Access Token
After the Access Token has been expired you can request a new Access Token with the Refresh Token. You have to make a HTTP POST to the following URL: https://sandbox-api.boekhoudgemak.nl/V221/OAuth/Token
You have to send the following string in the request body. You have to replace the parameters "{Client Identifier}", "{Client Secret}" and "{RedirectUrl}" with your application data and the "Refresh Token" with the refresh token obtained before.
POST https://sandbox-api.boekhoudgemak.nl/V221/OAuth/Token
refresh_token={Refresh Token}&client_id={Client Identifier}&client_secret={Client Secret}&redirect_uri={RedirectURL}&grant_type=refresh_token
Browser-Based and Mobile Apps
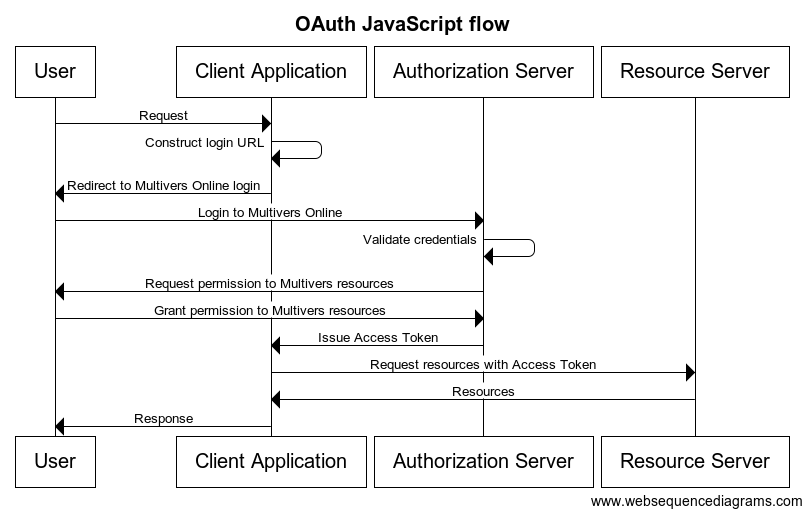
Browser-based apps run entirely in the browser after loading the source code from a web page. Since the entire source code is available to the browser, they cannot maintain the confidentiality of their client secret, so the secret is not used in this case. Like browser-based apps, mobile apps also cannot maintain the confidentiality of their client secret. Because of this, mobile apps must also use an OAuth flow that does not require a client secret. The image below illustrates the JavaScript flow. The main disadvantage of this OAuth flow is the user has to login again when the access token expires.

Image: Sequence diagram of the OAuth JavaScript flow
Create a "Log in" link sending the user to: https://sandbox-api.boekhoudgemak.nl/V221/OAuth/Authorize?client_id={ClientIdentifier}&redirect_uri={RedirectUrl}&scope={Scope}&response_type=token
After the user has succesfully authenticated and gave your application permission to access his data in Multivers Online, the Web API redirects the user back to your site (based on the Redirect URL) with an access token.
{RedirectUrl}#token_type=bearer&access_token={Acess Token}&scope={Scope}&expires_in=7200
At this point, some client code can pull out the access token and begin making API requests. When the access token expires you must login again.
Background applications
Our advice for background applications is to configure a single background user in Multivers and generate a single refresh token for this user. The simplest way to obtain a Refresh Token is to generate a Refresh Token with the Refresh Token Generator which ships with the Multivers API. Use this Refresh Token to generate an Access Token in your application by using the steps described in the Web Server Flow. You can store the Refresh Token along with the Client Identifier and Client Secret in a application configuration file (e.g. app.config). Obviously you need to register your background application just like any other type of application.
Making API requests
Once you have obtained an access token you can start making requests to the Multivers Web API. You have to send an "Authorization" header containing a valid access token with each HTTP request. For instance, use the following request to read a list of all customers.
GET https://sandbox-api.boekhoudgemak.nl/V221/api/MVL00001/CustomerInfoList HTTP/1.1
Accept: application/json
Authorization: Bearer <<<Access Token>>
